RecyclerView显示多种类型
RecyclerView显示多种类型
对于这个问题我也好无语呀,这个很简单呀。
纯体力活。
RecyclerView课程地址
相关提问:
案例源码地址:
https://github.com/TrillGates/RecyclerViewMultiTypeDemo
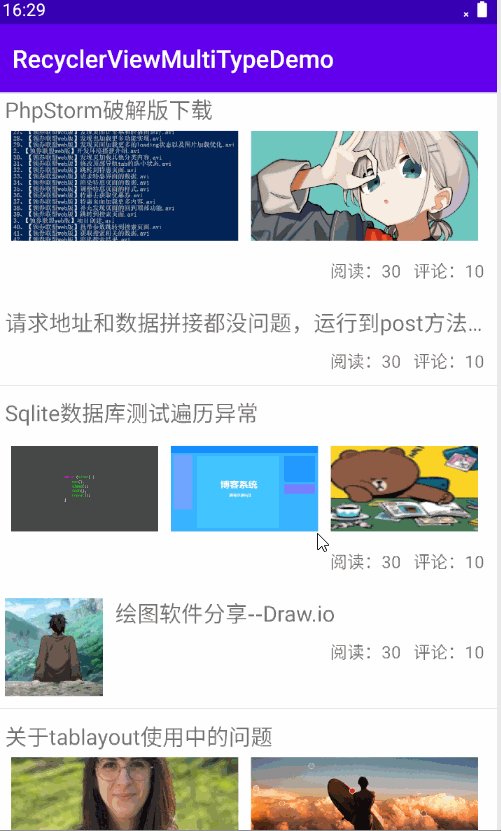
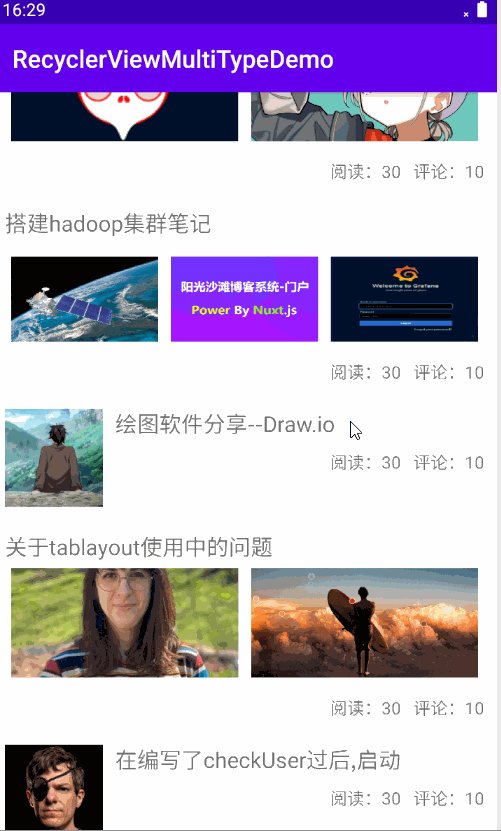
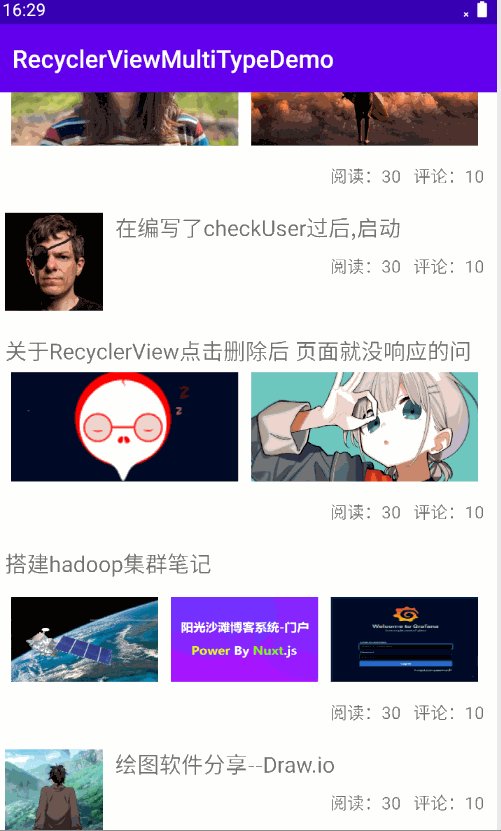
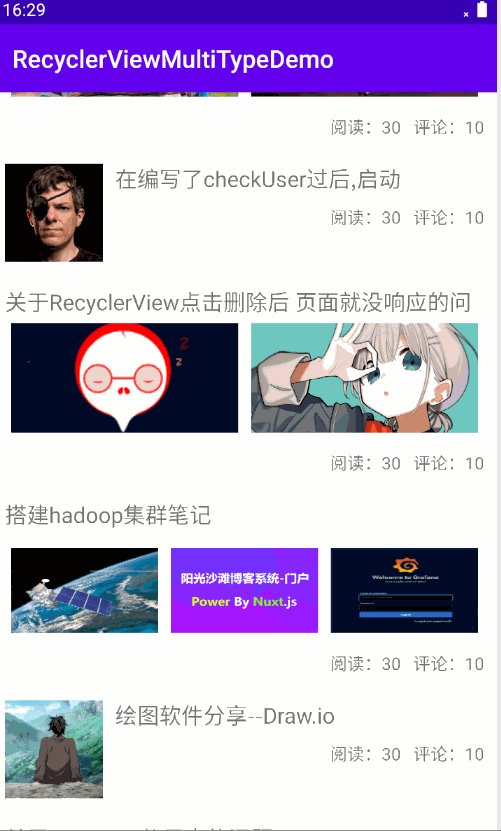
效果:

解析
网络权限
<uses-permission android:name="android.permission.INTERNET" />
主布局activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/contentListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#dfdfdf"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
主Activity:MainActivity.kt
class MainActivity : AppCompatActivity() {
private val contentAdapter by lazy {
ContentListAdapter()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//初始化数据
initData()
//初始化控件
initView()
}
private fun initView() {
contentListView.apply {
layoutManager = LinearLayoutManager(this@MainActivity)
this.adapter = contentAdapter
addItemDecoration(object : RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
outRect.bottom = 2
}
})
}
}
private fun initData() {
val dataJson = requestData.resultJson
val gson = Gson()
val response = gson.fromJson<Response>(dataJson, Response::class.java)
contentAdapter.addData(response.data)
println(response.code)
println(response.message)
println(response.data.size)
}
}
适配器ContentListAdapter.kt
class ContentListAdapter : RecyclerView.Adapter<ContentListAdapter.InnerHolder>() {
private val data = ArrayList<ListItem>()
companion object {
const val NONE_IMG: Int = 0
const val ONE_IMG: Int = 1
const val TWO_IMG: Int = 2
const val THREE_IMG: Int = 3
}
fun addData(contents: List<ListItem>) {
data.clear()
data.addAll(contents)
notifyDataSetChanged()
}
class InnerHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
}
override fun getItemViewType(position: Int): Int {
return when (data[position].covers.size) {
0 -> NONE_IMG
1 -> ONE_IMG
2 -> TWO_IMG
else -> THREE_IMG
}
}
override fun onCreateViewHolder(
parent: ViewGroup,
viewType: Int
): InnerHolder {
val itemView: View
when (viewType) {
NONE_IMG -> {
val itemBind = DataBindingUtil.inflate<ItemNoImageBinding>(
LayoutInflater.from(parent.context),
R.layout.item_no_image,
parent,
false
)
itemView = itemBind.root
itemView.tag = itemBind
}
ONE_IMG -> {
val itemBind = DataBindingUtil.inflate<ItemOneImageBinding>(
LayoutInflater.from(parent.context),
R.layout.item_one_image,
parent,
false
)
itemView = itemBind.root
itemView.tag = itemBind
}
TWO_IMG -> {
val itemBind = DataBindingUtil.inflate<ItemTwoImageBinding>(
LayoutInflater.from(parent.context),
R.layout.item_two_image,
parent,
false
)
itemView = itemBind.root
itemView.tag = itemBind
}
else -> {
val itemBind = DataBindingUtil.inflate<ItemThreeImageBinding>(
LayoutInflater.from(parent.context),
R.layout.item_three_image,
parent,
false
)
itemView = itemBind.root
itemView.tag = itemBind
}
}
return InnerHolder(itemView)
}
override fun getItemCount(): Int {
return data.size
}
override fun onBindViewHolder(holder: InnerHolder, position: Int) {
val dataBinding = holder.itemView.tag
val data = data[position]
when (dataBinding) {
is ItemNoImageBinding -> {
dataBinding.item = data
}
is ItemOneImageBinding -> {
dataBinding.item = data
}
is ItemTwoImageBinding -> {
dataBinding.item = data
}
is ItemThreeImageBinding -> {
dataBinding.item = data
}
}
}
}
数据bean类
data class ListItem(
val title: String,
val covers: ArrayList<String>,
val viewCount: Int,
val commentCount: Int
);
图片加载工具类
class ImageLoadUtils {
companion object {
@BindingAdapter("imagePath")
@JvmStatic
fun loadImage(image: ImageView, imageUrl: String?) {
if (!TextUtils.isEmpty(imageUrl)) {
Glide.with(image.context).load(imageUrl).into(image)
}
}
}
}
布局之类的代码请下载吧。
就是这么简单,全部代码请到github上载。