03.自定义控件类型
Android自定义控件的分类
前面我们学习了Android的View体系
了解了什么是View,什么是ViewGrop
接下来我们就看看我们android自定控件一般来说分哪几类!
自定View
自定义View,前面我们提到了,自定义View重在绘制。
我找一些例子给大家看看:
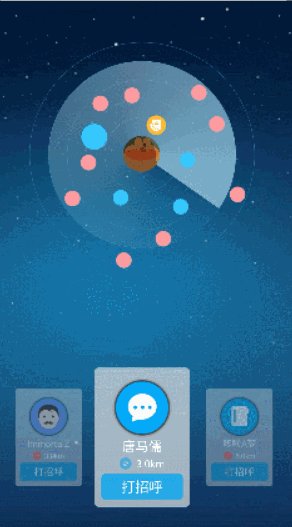
扫描雷达

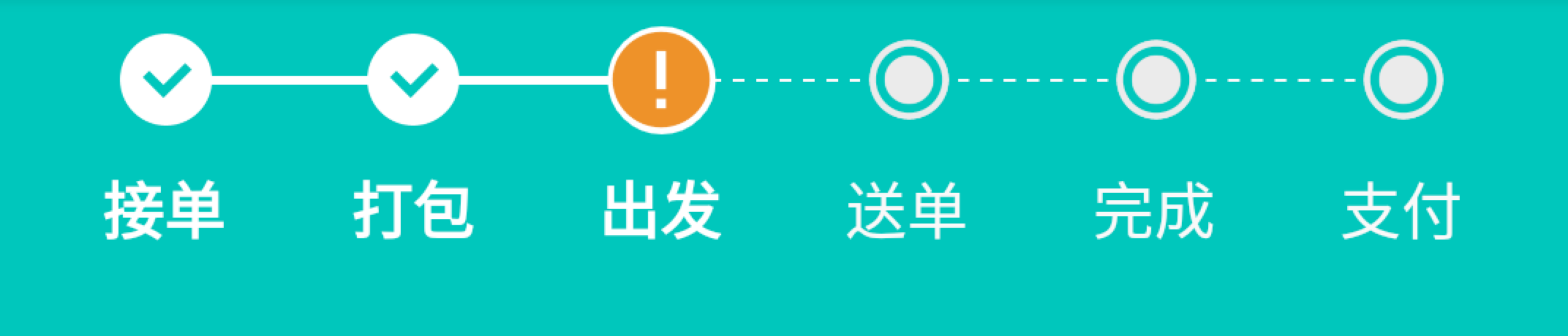
StepView

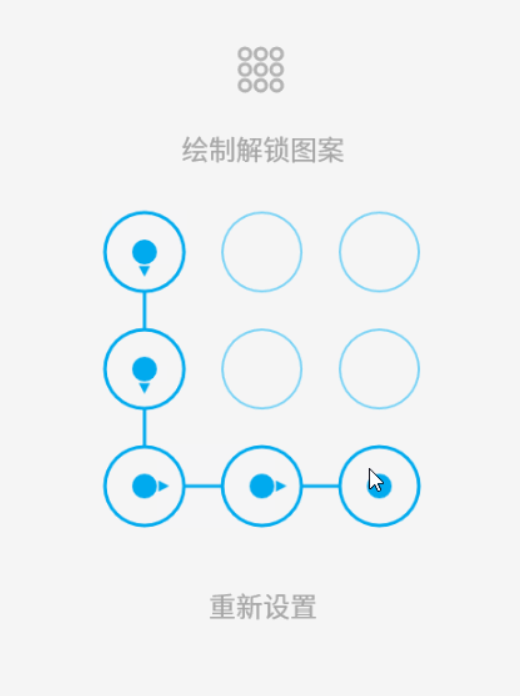
图案解锁

这些呢都是侧重绘制的,而不是要摆放孩子,它们没有子View,内容是自己 绘制的,这些就是自定View的案例。
自定义ViewGrop
前面我们定义了ViewGroup是用于管理子View的,我也们举一些例子看看:
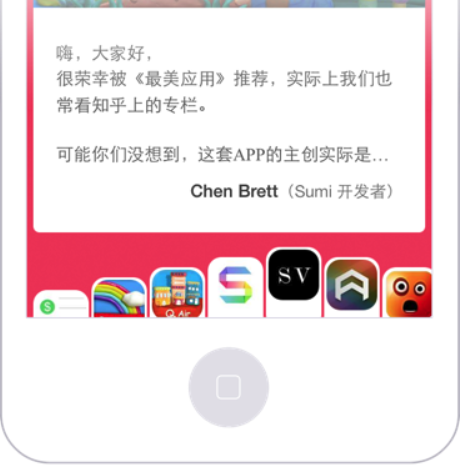
最美丽应用的琴键

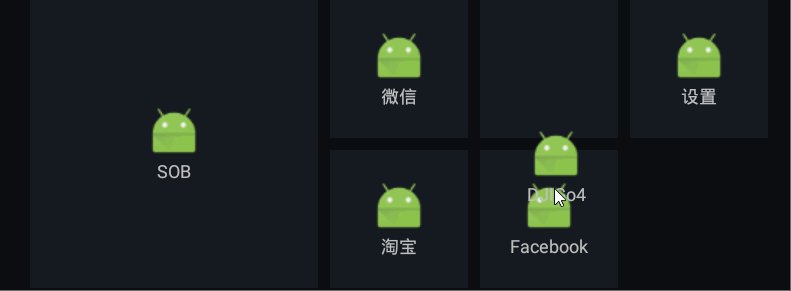
仿微信的九宫格

这个是我们后面要学习的例子

以上这些都是自定义ViewGroup,管理着子View的摆放
自定义组合控件
组合控件,这是最简单的,把现有的控件组合起来,把一些复杂的逻辑封装起来,只对外暴露使用方法即可。
比如说,我们的轮播图:

可以拆分成现有的ViewGroup,原点可以用View,如果有标题的话,加多一个TextView即可。
这样组合起来,然后把一些复杂的逻辑,比如说根据图片的张数,动态地插入小圆点,当前轮播到第几张了自动切换小圆点的焦点。处理触摸事件,比如说手触摸上的时候不再轮播,手离开了继续轮播。而外部使用只管设置数据,以及设置点击事件即可。
我们再举个例子,比如说我们这个控件:

可以拆成两个button,中间一个EditText对吧!
里面要封装好什么呢,点击两边的按钮进行数字的加减吧,还得处理上限和下限吧。这些由内部出里,外部只管监听数字变化和设置范围和梯度即可。
对现有的控件进行修改
对现有的控件进行修改,比如说我们的ImageView,你要整个一个圆角的吧!
比如说我们的ImageView,你画一个外框框,拍照的时候呀!
比如说TextView,你要让它弯曲排布呢,对吧!不满意就改!改不了就自己写,从无到有写。
o啦,这篇文章先到这里,我们先了解一下自定义控件的分类,接下来我们去学习如何编写自定义控件。