05.安卓开发-控件自定义属性
安卓开发-控件自定义属性
今天,看完这篇文章,你就知道属性的来龙去脉了,你自己也可以给控件定义相关的属性。在你以后自己写的控件时,对外提供可设置的属性是很有必要的。
什么是控件的属性呢?
比如说宽高呀,内容,背景,颜色,这些都是控件的属性。
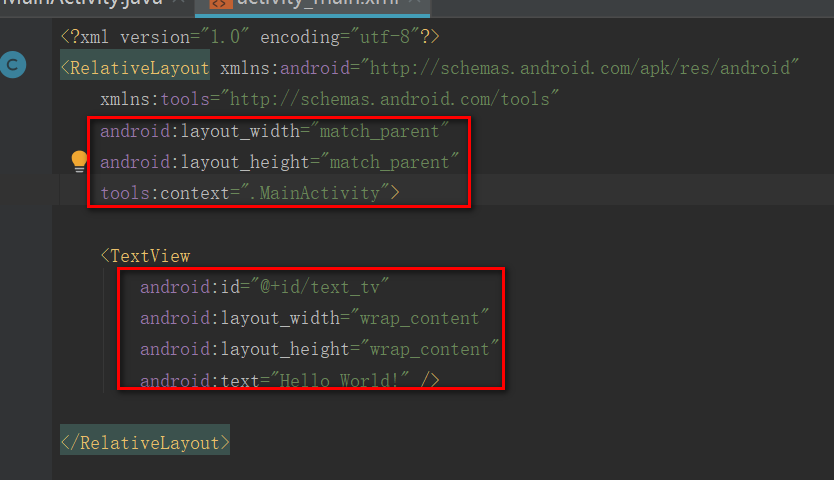
而在布局中,我们是这么设置的:

同时,控件还会提供对应属性的getter和setter的方法,比如说上图的TextView,就有setText的方法,getText的方法。其他的属性同事。
自定义属性的步骤
知道了什么是自定义属性,那我们怎么去写属于自己的属性呢?江湖上称 为自定义属性。
我们希望可以把这个过程量化,步骤化,这样子就解决了部分同学无从下手的问题了。
1、在res/values下创建attrs.xml文件夹

attrs就是属性的意思,attributes
2、声明属性名称和值的类型
以我们轮播图为例子,视频地址:
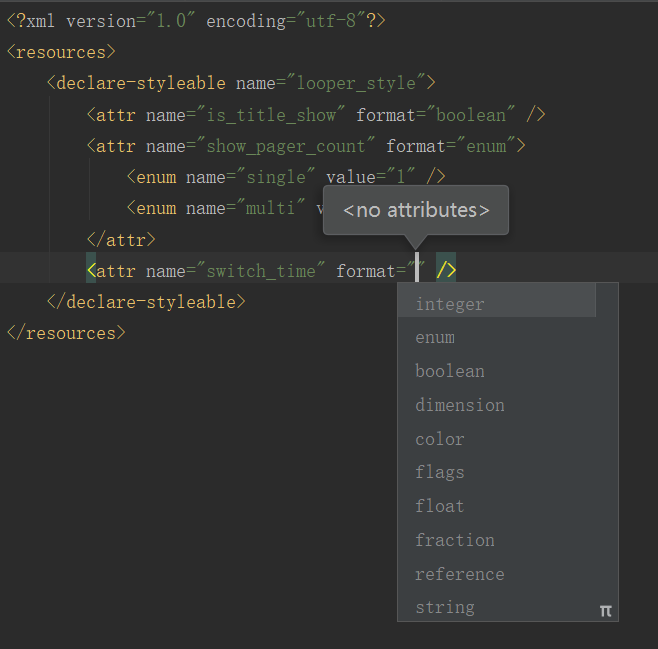
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="looper_style">
<attr name="is_title_show" format="boolean" />
<attr name="show_pager_count" format="enum">
<enum name="single" value="1" />
<enum name="multi" value="3" />
</attr>
<attr name="switch_time" format="integer" />
</declare-styleable>
</resources>
format都有哪些类型呢?

- Integer,比如说行数,TextView的maxLine,就是Integer类型
- enum,枚举类型,比如说gravity,left,top,bottom,center,right这些是枚举类型
- boolean,布尔类型,比如说layout_alignParentRight
- dimension,尺寸比如说size,margin_left这些,单位为px,dp,sp这些
- color,这个大家都清楚了,颜色嘛,比如说background,比如说textColor
- flags,标记,比如说我们学习activity声明周期时的configChanges
- float,浮点数,也就是小数,比如说,透明度alpha
- fraction,百分数,比如说动画的开始位置,fromDx
- refrence,引用,比如说background,src,有同学可能有疑问了,background可以是color又可以是refrence,怎么整呢? 其实是可以多个的哈,比如说:name="switch_time" format="integer|float",可以是Integer类型,或者float类型
- string,这个最简单了,比如说text,对吧
3、获取属性值
前面的不同类型,获取方式不一样,还是我们的轮播图里的例子:
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.looper_style);
//从TypedArray中读取属性值
//......
ta.recycle();
根据类型,获取对应的值
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.looper_style);
//从TypedArray中读取属性值
mIsTitleShow = ta.getBoolean(R.styleable.looper_style_is_title_show,true);
mPagerShowCount = ta.getInteger(R.styleable.looper_style_show_pager_count,1);
mSwitchTime = ta.getInteger(R.styleable.looper_style_switch_time,-1);
// Log.d(TAG,"mIsTitleShow -- > " + mIsTitleShow);
// Log.d(TAG,"mPagerShowCount -- > " + mPagerShowCount);
// Log.d(TAG,"mSwitchTime -- > " + mSwitchTime);
ta.recycle();
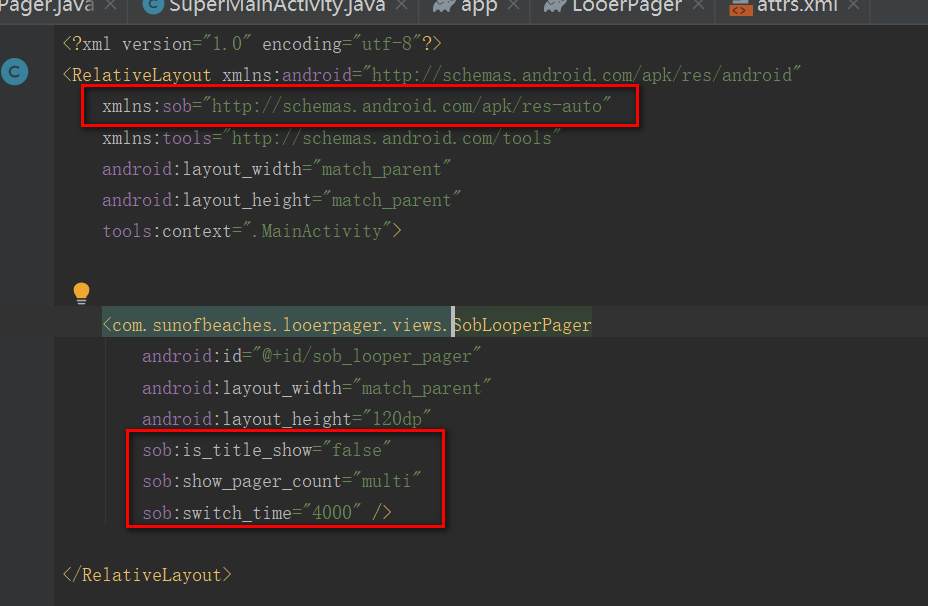
4、使用属性

5、测试属性的获取
把注释打开,运行结果:
D/SobLooperPager: mIsTitleShow -- > false
D/SobLooperPager: mPagerShowCount -- > 3
D/SobLooperPager: mSwitchTime -- > 4000
在控件里获取到了,你爱咋用就咋用呀。