Android基础线性布局
Android基础线性布局(视频)
视频下载在最底部:如果你要开始学习Android开发,那么你先要搭建Android开发的环境:
https://study.163.com/course/introduction/1003788008.htm
什么是线性布局呢?
把孩子都摆在同一真线上,就是线性布局!至于这线,可以横着,也可以竖着!
线性布局的使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" android:text="New Button"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
</LinearLayout>
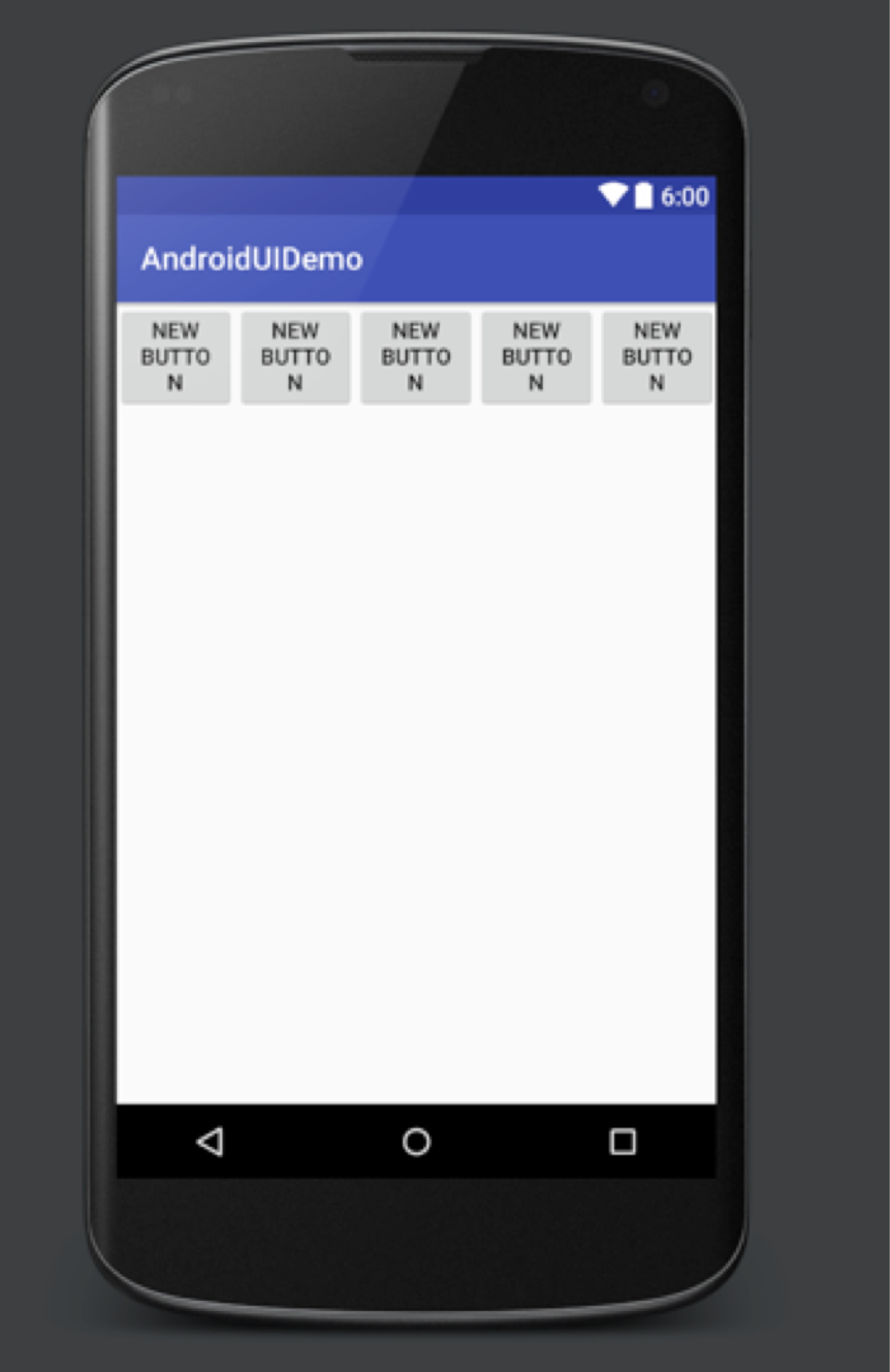
这样子,这五个按钮就横向排列了!

到这里,我们有一个疑问,对吧!既然可以横向,那怎么样才可以纵向呢?
线性布局摆放的方向
我们可以通过一个属性,也就是方向的属性进行设置线性布局的方向:
android:orientation=”vertical”
它的值有两个:
一个是:vertical
另外一个是:horizontal
Vertical表示垂直方向,而horizontal表示水平方向
那我们修改了属性以后呢,会是怎么样子呢?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"/>
<Button android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"/>
</LinearLayout>
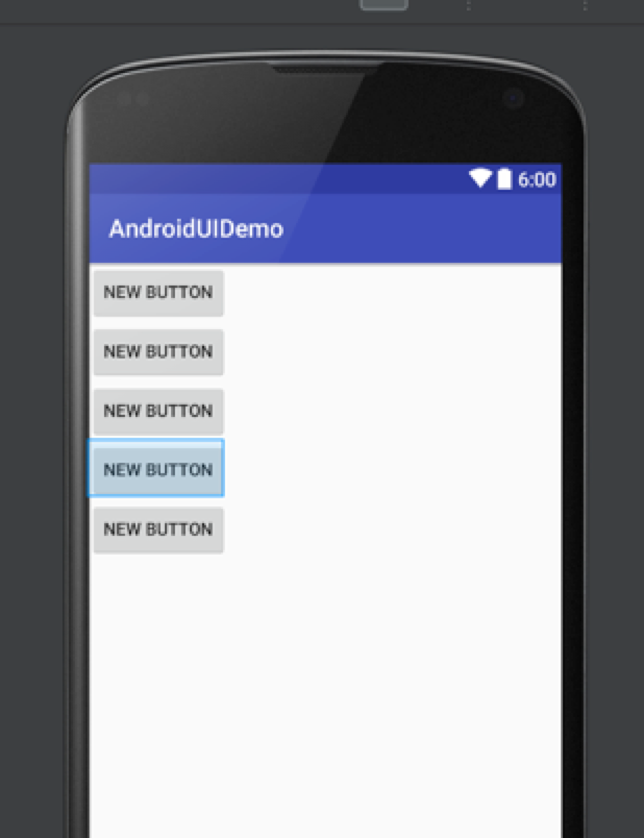
预览的效果是怎么样的呢?

就是这么简单的呢!
线性布局中的权重
还有一个比较重要的就是线性布局中的权重,什么是权重呢?也就是占的比重的意思!
有的时候 ,我们需要把这宽度平均分给五个控件!这样子, 我们每个控件占五分之一!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="New Button"/>
</LinearLayout>
看看吧,成这样子了!可以看出来,每个按钮都是平局的!每个按钮占了1/5的宽度!
这是其中一种用法,另外一种是不平均分配,但是每个控件占的空间成比例,比如说,一个点了1/3,另外一个点了2/3.这样子,我们就可以写一个权重是1,一个权重是2.
PS:使用权重要注意的地方:如果LinearLayout的方向是vertical,那么就是垂直摆放的意思,这个时候,如果要使用权重,高度为0dp,配权重! 如果方向是horizontial,那么就是宽度为0dp,配权重!
好啦,线性布局就讲到这里了!详细内容请看视频讲解!如果有什么不懂的,或者你要写写笔记,可以到我们的社区网站:bbs.sunofbeaches.com!
感谢你阅读,接下来我们会学习新的内容!