Activity生命周期补充
前面我们基本把Activity的生命周期学习完了。
上一篇文章:26、Android开发基础之Activity的生命周期(视频+图文+详细代码)
接下来,我们补充一下Activity的横竖屏生命周期的变化。
先上代码吧:
package com.sunofbeaches.activitylifecircledemo;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
/**
* Created by TrillGates on 17/12/12.
* God bless my code!
*/
public class LandscapeActivity extends Activity {
private static final String TAG = "FirstActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_landscape);
Log.d(TAG, "onCreate....");
}
@Override
protected void onStart() {
super.onStart();
Log.d(TAG, "onStart....");
}
@Override
protected void onResume() {
super.onResume();
Log.d(TAG, "onResume....");
}
@Override
protected void onPause() {
super.onPause();
Log.d(TAG, "onPause....");
}
@Override
protected void onStop() {
super.onStop();
Log.d(TAG, "onStop....");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d(TAG, "onDestroy....");
}
}
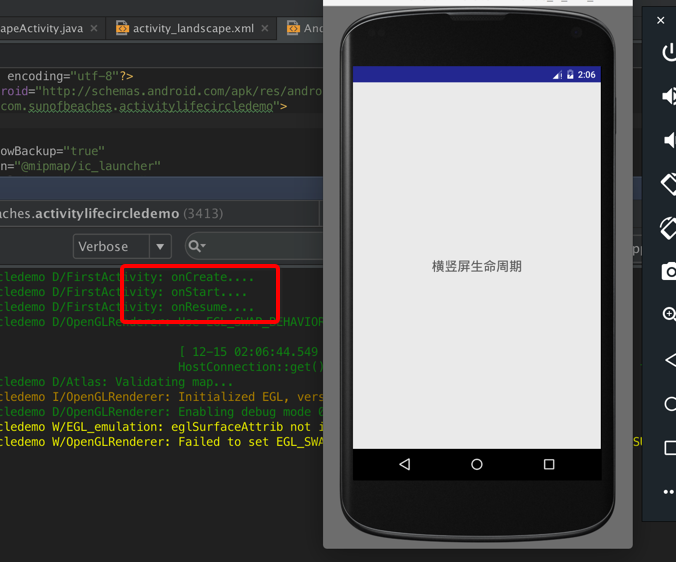
这是我们要测试的Activity代码,把生命周期方法都打Log出来了。
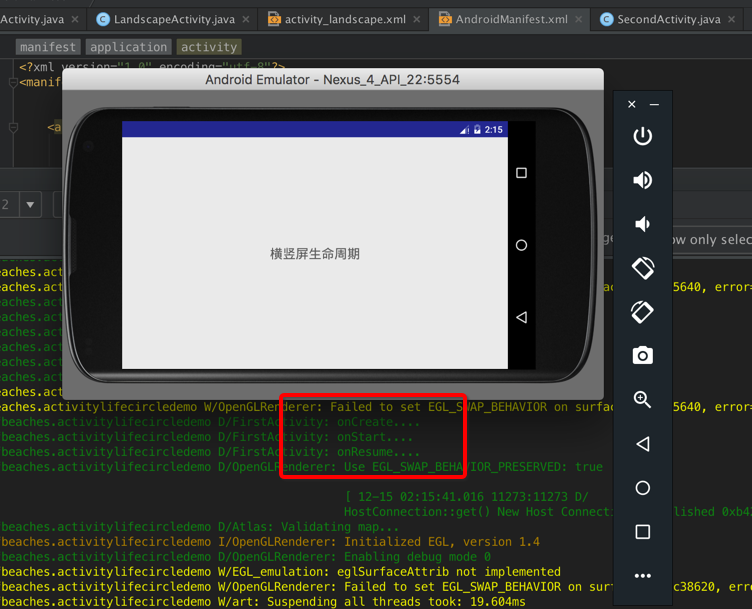
然后我们跑起来看看:

接着,我们这个按钮


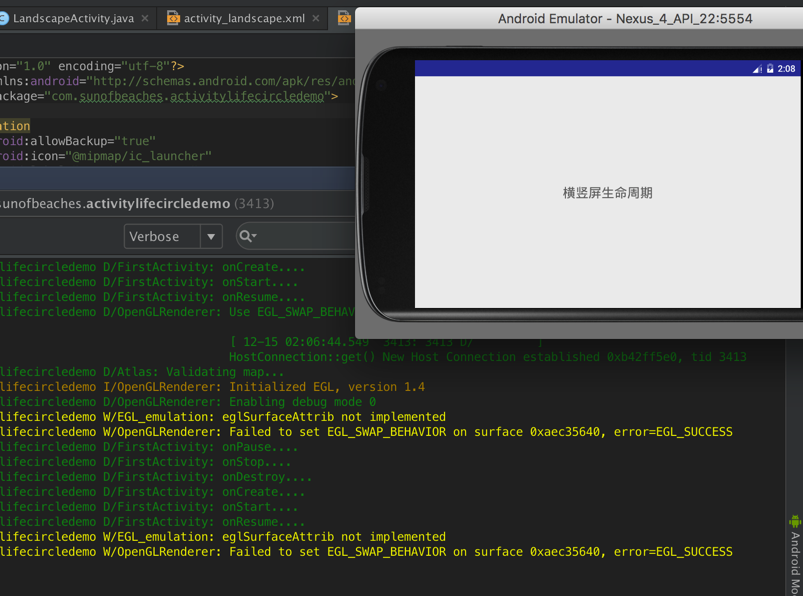
可以看到的是,Activity执行了onPause,再执行onStop和onDestroy方法。 也就是说,它先是走完了自己的生命周期,再重新开始。
对于横竖屏生命周期的总结是:先销毁掉原来的生命周期,然后再重新跑一次。
但是,这样子是不是会有问题呢?有些场景下: 比如说,做游戏开发 。横竖屏的切换,生命周期重新加载,那么当前页面的数据也会重新开始了。
那怎么样处理横竖屏的生命周期呢?
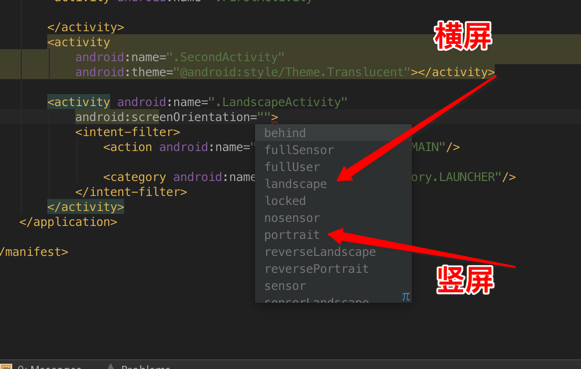
第一种方法,写它横竖屏,也就是说,指定该Activity是横屏或者是竖屏,在那里修改呢? 在配置文件里修改:

假设说,我们修改为横屏,一般来说,游戏横屏的比较多嘛,比较方便操作。
<activity android:name=".LandscapeActivity"
android:screenOrientation="landscape">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
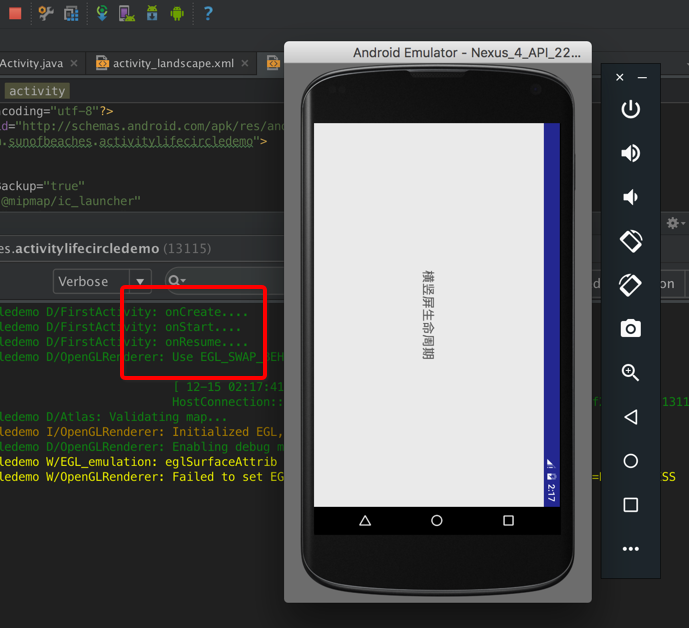
修改成横屏了,我们再跑一次。发现它直接就横屏显示了。

接着我们点击切换横竖屏的按钮:

生命周期没有发生变化,但是,屏幕却竖起来了。
那有没有一种方式,能让屏幕随着屏幕的旋转而旋转,但是并不硬性生命周期的变化呢?
是可以的呢,我们需要设置一下忽略的配置变化就可以啦!
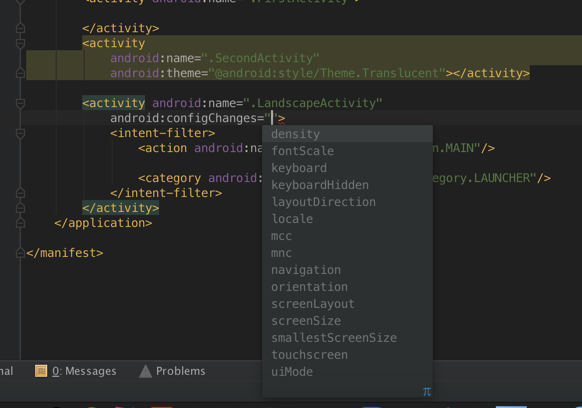
怎么设置呢?

<activity android:name=".LandscapeActivity"
android:configChanges="orientation|screenSize|keyboardHidden">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
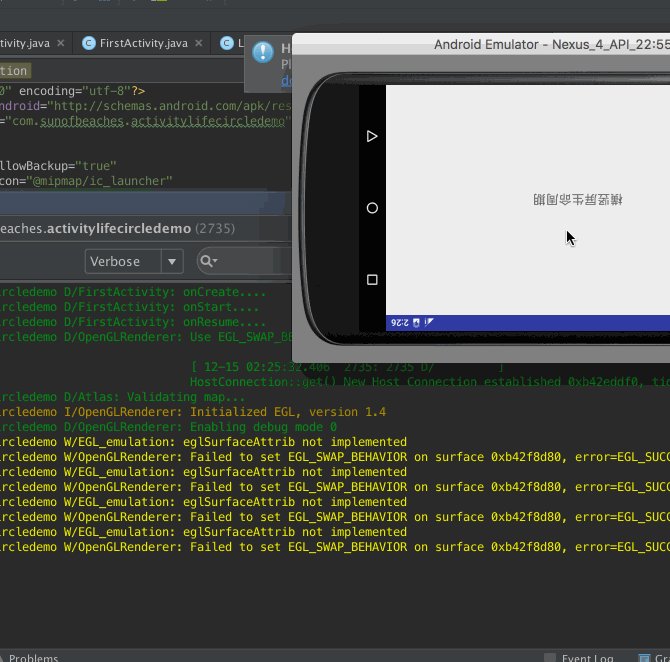
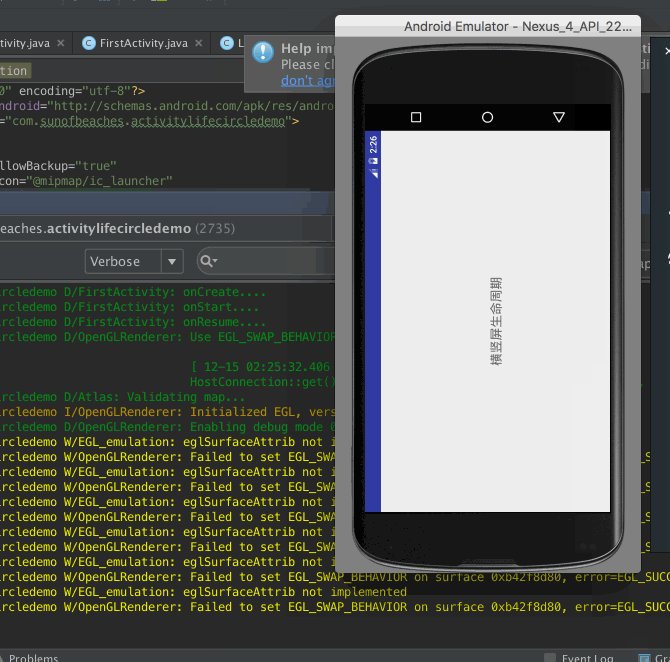
运行结果呢?

从上图来看,可以知道生命周期并没有发生改变,但是我们UI已经切换过来了,对吧!
好啦,对于生命周期的知识暂时这么多吧。
感谢你的学习,欢迎分享转载,请注明出处哦!
在线课程地址:
https://www.sunofbeach.net/c/1443881236287311874