编写计算器UI例子
Android开发基础之编写计算器UI例子

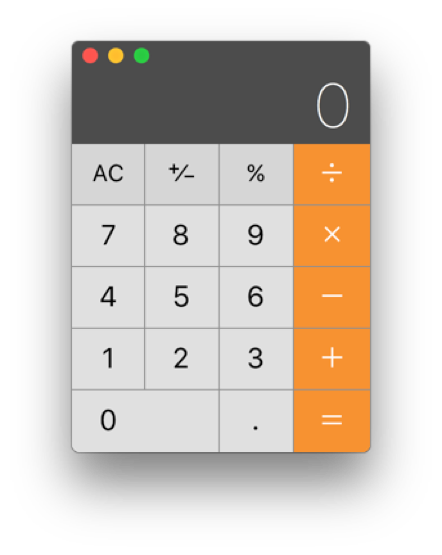
思路分析
这个很简单,只要使用到我们前面学习的限行布局,或者表格布局就可以实现。
在视频中的话,我们是用线性布局,结合权重的方式实现的!
从上往下,然后每一行就也是一个线性布局嘛!
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="C"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="+/-"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="%"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle_oriange"
android:gravity="center"
android:text="/"
android:textSize="30sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="1"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="2"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="3"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle_oriange"
android:gravity="center"
android:text="X"
android:textSize="30sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="4"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="5"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="6"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle_oriange"
android:gravity="center"
android:text="--"
android:textSize="30sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="7"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="8"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="9"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle_oriange"
android:gravity="center"
android:text="+"
android:textSize="30sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="@drawable/shape_rectangle"
android:gravity="center_vertical"
android:paddingLeft="40dp"
android:text="0"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle"
android:gravity="center"
android:text="1"
android:textSize="30sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/shape_rectangle_oriange"
android:gravity="center"
android:text="="
android:textSize="30sp"/>
</LinearLayout>
</LinearLayout>
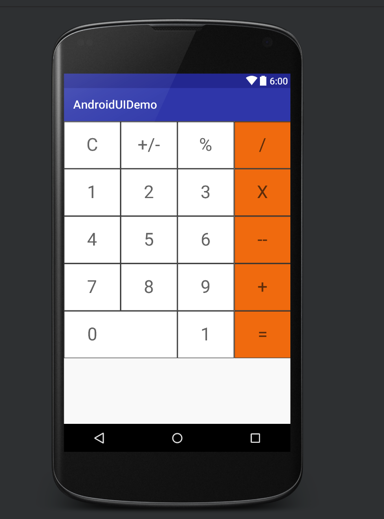
做出来是什么效果的呢?

在线课程地址
https://www.sunofbeach.net/c/1443881236287311874