实现导航栏
领券联盟-使用RadioGroup+RadioButton实现导航栏
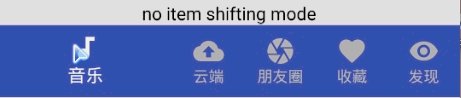
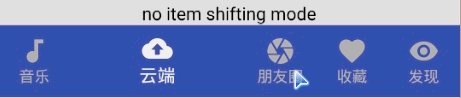
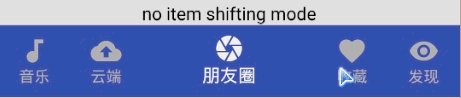
前面我们使用BottomNavigationView实现底部的导航栏
假如说要你自己去实现呢?你打算怎么弄呢?
RadioGroup+RadioButton
布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/test_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<RadioButton
android:id="@+id/test_home"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/selector_navigation_home"
android:gravity="center"
android:text="首页"
android:textColor="@drawable/navigation_bar_color" />
<RadioButton
android:id="@+id/test_selected"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/selector_navigation_selected"
android:gravity="center"
android:text="精选"
android:textColor="@drawable/navigation_bar_color" />
<RadioButton
android:id="@+id/test_red_packet"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/selector_navigation_red_packet"
android:gravity="center"
android:text="特惠"
android:textColor="@drawable/navigation_bar_color" />
<RadioButton
android:id="@+id/test_search"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/selector_navigation_search"
android:gravity="center"
android:text="搜索"
android:textColor="@drawable/navigation_bar_color" />
</RadioGroup>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_above="@id/test_navigation_bar"
android:layout_marginBottom="10dp"
android:background="@color/gray" />
</RelativeLayout>
相关说明
android:button="@null"
这个呢则是让RadioButton的选择圈圈消失
android:drawableTop="@drawable/selector_navigation_home"
这个是设置图标
android:textColor="@drawable/navigation_bar_color"
这个则设置文字的颜色
这几个drawable附在后面。
drawable资源文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/home_checked" android:state_checked="true" />
<item android:drawable="@mipmap/home_press" android:state_pressed="true" />
<item android:drawable="@mipmap/home_normal" />
</selector>
字体颜色的
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/colorPrimaryDark" android:state_checked="true" />
<item android:color="@color/colorGrey" />
</selector>
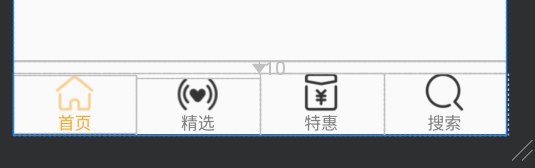
编写完效果

点击的时候也可以切换
设置切换的监听事件
navigationBar.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group,int checkedId) {
// LogUtils.d(TestActivity.class,"checkedId -- > " + checkedId);
switch(checkedId) {
case R.id.test_home:
LogUtils.d(TestActivity.class,"切换到首页");
break;
case R.id.test_selected:
LogUtils.d(TestActivity.class,"切换到精选页面");
break;
case R.id.test_search:
LogUtils.d(TestActivity.class,"切换到搜索页面");
break;
case R.id.test_red_packet:
LogUtils.d(TestActivity.class,"切换到特惠");
break;
}
}
});
如此以来,再结合前面的代码,我们就可以实现tab切换内容了。
扩展
同学们可以自己实现,但是效果还不够好呢?对吧!
怎么样做得酷炫一点呢?估计得学习完自定义控件相关的课程了
这里呢,推荐大家几个开源框架