页面分析以及导航栏的实现
领券联盟-页面分析以及导航栏的实现
相关资料
- 标注 账号和密码
账号:lanhu@sunofbeaches.com 密码:lanhu123
密码看群公告
页面结构分析
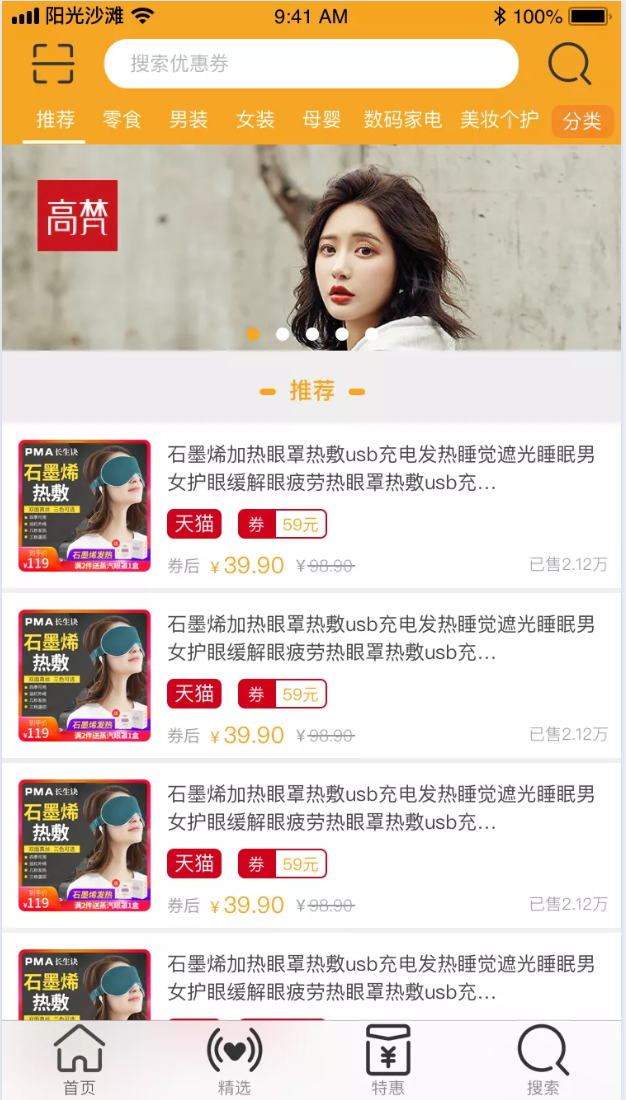
我们的主界面

当我们点击页面的底部tab时,上面可以进行切换。
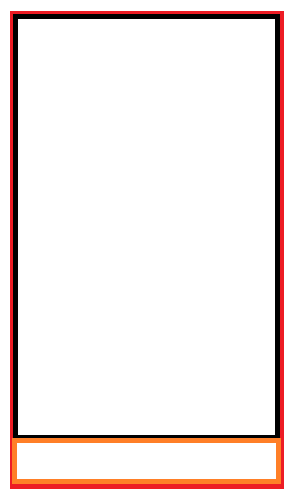
我们可以分为上下结构。
底部为导航栏,上面为容器,容器使用fragment实现,底部切换时,顶部进行切换。

首页
首页里面再继续划分,顶部为搜索部分,然后是指示器,接着是内容。
内容可以使用fragment来实现,跟指示器联动,可以加上ViewPager。
精选,特惠,搜索
精选,特惠,搜索这几个页面都是单页,不有二级界面了。
扫描、领券
可以使用一个activity即可
如些,我们先实现底部的导航,其他的后面实现。
底部导航栏
我们创建项目的时候,添加了依赖,Material的依赖。
这个库里有一个BottomNavigationView
我们使用这个控件就可以实现底部的导航栏。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/white"
app:menu="@menu/my_navigation_items" />
</RelativeLayout>
menu内容
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:icon="@mipmap/home_normal"
android:title="@string/text_home" />
<item
android:id="@+id/selected"
android:icon="@mipmap/select_normal"
android:title="@string/text_selected" />
<item
android:id="@+id/red_packet"
android:icon="@mipmap/red_packet_normal"
android:title="@string/text_red_packet" />
<item
android:id="@+id/search"
android:icon="@mipmap/search_normal"
android:title="@string/text_search" />
</menu>
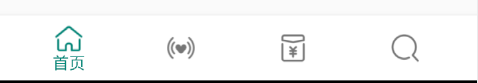
效果如图:

同学们先实现这个导航栏吧,颜色其他的我们后面再去修改。