编写首页布局

领券联盟-编写首页布局
前面我们实现了tab的切换,我们学习了其他的tab实现方式,比如说,radioButton,对吧,也有我们使用第三方的开源框架。
详情,同学们可以去看这篇文章啦
领券联盟-使用RadioGroup+RadioButton实现导航栏
页面结构
接下来我们去编写一下首页的布局
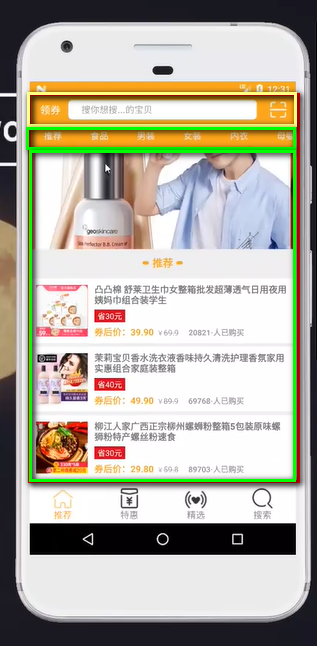
首页呢,我们分成上下结构
顶部是搜索栏
然后是指示器,也就是Indicator,或者说是tab,标签对吧。
然后就是下面部分的内容,那里可以算成一个坑。后面进行填充。
所以,大概的结果如图

代码布局
按前面的一个分析,我们大概可以先把布局写成这样子
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/colorPrimaryDark"
android:gravity="center_vertical">
<TextView
android:id="@+id/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="SOB"
android:textColor="@color/white"
android:textSize="20sp" />
<ImageView
android:id="@+id/scan_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:src="@mipmap/scan_white" />
<EditText
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/scan_icon"
android:layout_toRightOf="@id/logo"
android:background="@drawable/shape_edit_box_bg"
android:focusable="false"
android:hint="@string/text_search_tips"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textSize="14sp" />
</RelativeLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/home_indicator"
android:layout_width="match_parent"
android:layout_height="30dp"
app:tabBackground="@color/colorPrimary"
app:tabIndicatorColor="@color/colorTabSelected"
app:tabMode="scrollable"
app:tabRippleColor="@color/colorTabNormal"
app:tabSelectedTextColor="@color/colorTabSelected"
app:tabTextColor="@color/colorTabNormal" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/home_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never" />
</LinearLayout>
搜索部分

<RelativeLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/colorPrimaryDark"
android:gravity="center_vertical">
<TextView
android:id="@+id/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="SOB"
android:textColor="@color/white"
android:textSize="20sp" />
<ImageView
android:id="@+id/scan_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:src="@mipmap/scan_white" />
<EditText
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/scan_icon"
android:layout_toRightOf="@id/logo"
android:background="@drawable/shape_edit_box_bg"
android:focusable="false"
android:hint="@string/text_search_tips"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textSize="14sp" />
</RelativeLayout>
下面则是tab以及一个ViewPager,数据没有回来,所以没有显示内容。
其实还有多种状态呢,比如说loading呀,error,empty这些状态。
我们后面再去处理。