03.Databinding基本使用
Android开发Jetpack-Databinding基本使用
官方文档地址:https://developer.android.com/topic/libraries/data-binding
人类自从有Android系统以来,我们绑定数据从findViewById开始,需要强转控件类型,随着SDK的升级,不再需要强转类型。顺带还有黄油刀,就是为了简化我们的开发。
我们可以不再使用findViewById去找控件,然后再设置数据了。如果数据更新了,还得重新设置。接下来我们就了解一下Databinding吧。
所以接下来我们要通过Databinding实现一般页面的数据绑定,列表的数据绑定,图片的数据绑定等常见的场景。
让你的项目支持Databinding
android {
...
dataBinding {
enabled = true
}
}
基本使用
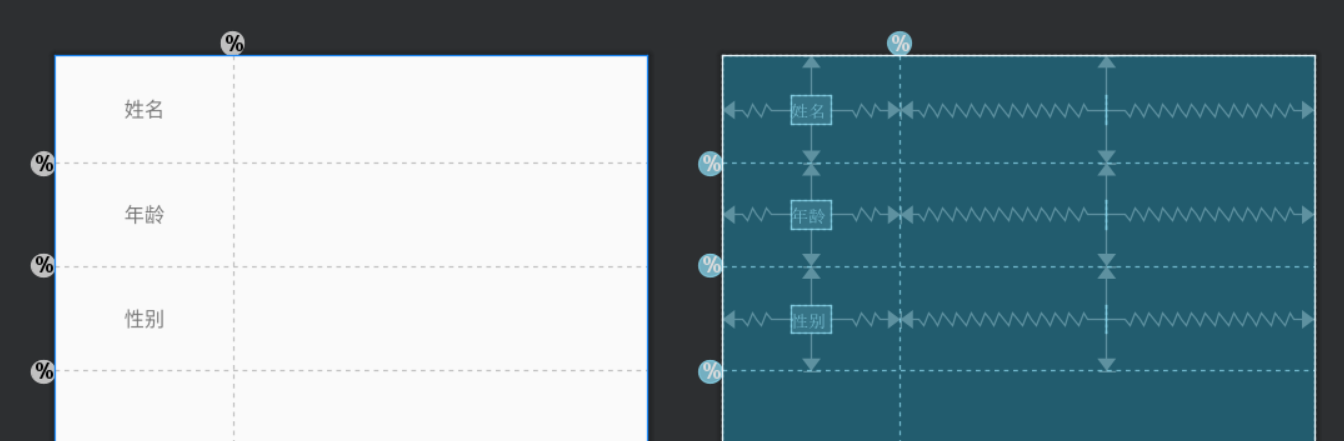
先来一个布局,我们要显示用户的信息,包括姓名,年龄和性别

创建bean类,用于封装用户数据
package com.sunofbeaches.databindingdemo.domain
data class User(var name: String, var age: Int, var gender: Gender)
enum class Gender {
FEMALE, MALE
}
布局代码
<?xml version="1.0" encoding="utf-8"?>
<layout>
<data>
<variable
name="user"
type="com.sunofbeaches.databindingdemo.domain.User" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.10259918" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_name"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_age"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_gender"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.name}"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.gender.toString()}"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(user.age)}"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
MainActivity.kt的代码
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//把布局交给DataBindingUtil
val activityMainBinding: ActivityMainBinding =
DataBindingUtil.setContentView(this, R.layout.activity_main)
//设置数据
activityMainBinding.user = User("TrillGates", 30, Gender.MALE)
}
}
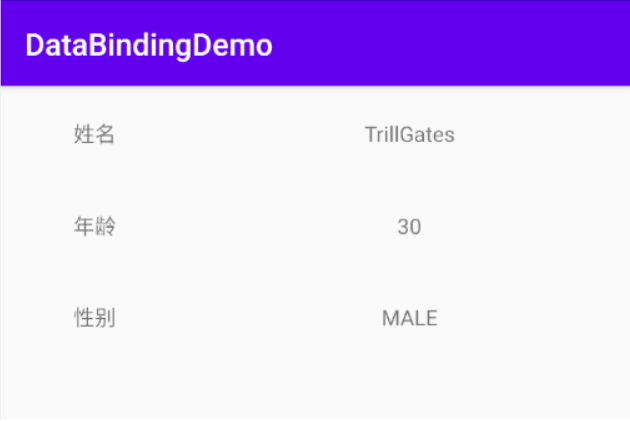
运行结果

由此,我们就完成了数据的绑定,我们没有给控件起id,里面的id是自动生成的,我们不用也行。这是不是跟vue.js里一样呀,绑定数据就可以了,非常简单。
说明
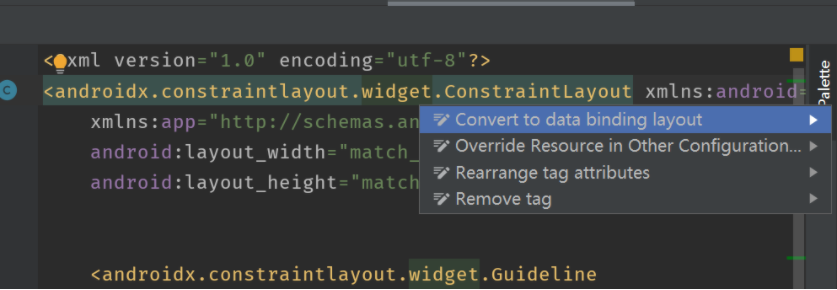
- 这里面我们布局最外层使用Layout标签进行包裹
- layout你可以手动写,或者按alt+回车提示你自动改

- data标签
<data>
<variable
name="user"
type="com.sunofbeaches.databindingdemo.domain.User" />
</data>
这里面我们用于置顶bean类,也可以这样写:
<data>
<import type="com.sunofbeaches.databindingdemo.domain.User" />
<variable
name="user"
type="User" />
</data>
- ActivityMainBinding是自动生成的类,大家可以看看以下代码,对应着以上的布局代码
// Generated by data binding compiler. Do not edit!
package com.sunofbeaches.databindingdemo.databinding;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.constraintlayout.widget.Guideline;
import androidx.databinding.Bindable;
import androidx.databinding.DataBindingUtil;
import androidx.databinding.ViewDataBinding;
import com.sunofbeaches.databindingdemo.R;
import com.sunofbeaches.databindingdemo.domain.User;
import java.lang.Deprecated;
import java.lang.Object;
public abstract class ActivityMainBinding extends ViewDataBinding {
@NonNull
public final Guideline guideline;
@NonNull
public final Guideline guideline2;
@NonNull
public final Guideline guideline3;
@NonNull
public final Guideline guideline4;
@NonNull
public final TextView textView;
@NonNull
public final TextView textView2;
@NonNull
public final TextView textView3;
@NonNull
public final TextView textView4;
@NonNull
public final TextView textView6;
@NonNull
public final TextView textView7;
@Bindable
protected User mUser;
protected ActivityMainBinding(Object _bindingComponent, View _root, int _localFieldCount,
Guideline guideline, Guideline guideline2, Guideline guideline3, Guideline guideline4,
TextView textView, TextView textView2, TextView textView3, TextView textView4,
TextView textView6, TextView textView7) {
super(_bindingComponent, _root, _localFieldCount);
this.guideline = guideline;
this.guideline2 = guideline2;
this.guideline3 = guideline3;
this.guideline4 = guideline4;
this.textView = textView;
this.textView2 = textView2;
this.textView3 = textView3;
this.textView4 = textView4;
this.textView6 = textView6;
this.textView7 = textView7;
}
public abstract void setUser(@Nullable User user);
@Nullable
public User getUser() {
return mUser;
}
@NonNull
public static ActivityMainBinding inflate(@NonNull LayoutInflater inflater,
@Nullable ViewGroup root, boolean attachToRoot) {
return inflate(inflater, root, attachToRoot, DataBindingUtil.getDefaultComponent());
}
/**
* This method receives DataBindingComponent instance as type Object instead of
* type DataBindingComponent to avoid causing too many compilation errors if
* compilation fails for another reason.
* https://issuetracker.google.com/issues/116541301
* @Deprecated Use DataBindingUtil.inflate(inflater, R.layout.activity_main, root, attachToRoot, component)
*/
@NonNull
@Deprecated
public static ActivityMainBinding inflate(@NonNull LayoutInflater inflater,
@Nullable ViewGroup root, boolean attachToRoot, @Nullable Object component) {
return ViewDataBinding.<ActivityMainBinding>inflateInternal(inflater, R.layout.activity_main, root, attachToRoot, component);
}
@NonNull
public static ActivityMainBinding inflate(@NonNull LayoutInflater inflater) {
return inflate(inflater, DataBindingUtil.getDefaultComponent());
}
/**
* This method receives DataBindingComponent instance as type Object instead of
* type DataBindingComponent to avoid causing too many compilation errors if
* compilation fails for another reason.
* https://issuetracker.google.com/issues/116541301
* @Deprecated Use DataBindingUtil.inflate(inflater, R.layout.activity_main, null, false, component)
*/
@NonNull
@Deprecated
public static ActivityMainBinding inflate(@NonNull LayoutInflater inflater,
@Nullable Object component) {
return ViewDataBinding.<ActivityMainBinding>inflateInternal(inflater, R.layout.activity_main, null, false, component);
}
public static ActivityMainBinding bind(@NonNull View view) {
return bind(view, DataBindingUtil.getDefaultComponent());
}
/**
* This method receives DataBindingComponent instance as type Object instead of
* type DataBindingComponent to avoid causing too many compilation errors if
* compilation fails for another reason.
* https://issuetracker.google.com/issues/116541301
* @Deprecated Use DataBindingUtil.bind(view, component)
*/
@Deprecated
public static ActivityMainBinding bind(@NonNull View view, @Nullable Object component) {
return (ActivityMainBinding)bind(component, view, R.layout.activity_main);
}
}