07.Databinding数据更新UI更新
数据更新->UI更新
以前我们刷新数据,去服务器获取新的数据,然后数据回来,接着重新设置数据,更新UI。那使用Databinding还需要那样更新UI吗?
当然不需要咯!
通过使用实现Observable的数据,当数据更新的时候,自动更新UI。
监听字段变化更新
常用的Observable
- ObservableBoolean
- ObservableByte
- ObservableChar
- ObservableShort
- ObservableInt
- ObservableLong
- ObservableFloat
- ObservableDouble
- ObservableParcelable
- ObservableArrayMap
- ObservableArrayList
比如说我们有一个User,里面有name,age。
我们可以这么写
布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="activity"
type="com.sunofbeaches.databindingdemo.observable.PlainObjectActivity" />
<variable
name="simpleUser"
type="com.sunofbeaches.databindingdemo.domain.SimpleUser" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text='@{"姓名:"+simpleUser.userName}' />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text='@{"年龄:"+simpleUser.age}' />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{()->activity.onButtonClick()}"
android:text="修改年龄和名称" />
</LinearLayout>
</layout>
数据Bean类
class SimpleUser {
var userName = ObservableField<String>()
var age = ObservableInt()
}
activity
class PlainObjectActivity : AppCompatActivity() {
private lateinit var dataBinding: ActivitySimpleObserableBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
dataBinding = DataBindingUtil.setContentView<ActivitySimpleObserableBinding>(
this,
R.layout.activity_simple_obserable
)
dataBinding.activity = this
dataBinding.simpleUser = SimpleUser().apply {
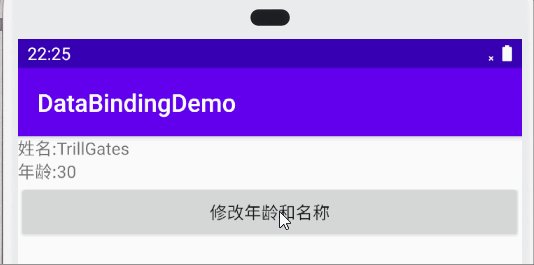
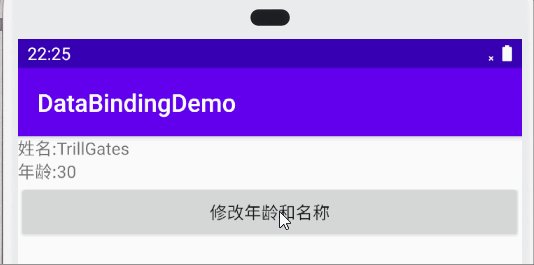
age.set(30)
userName.set("TrillGates")
}
}
fun onButtonClick() {
Toast.makeText(this, "更新数据...", Toast.LENGTH_SHORT).show()
dataBinding.simpleUser?.apply {
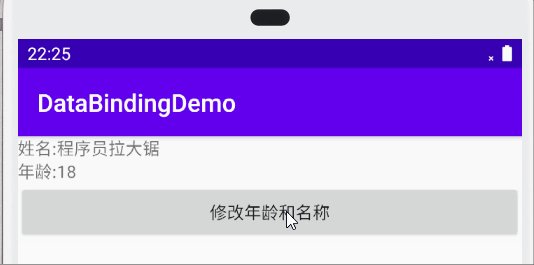
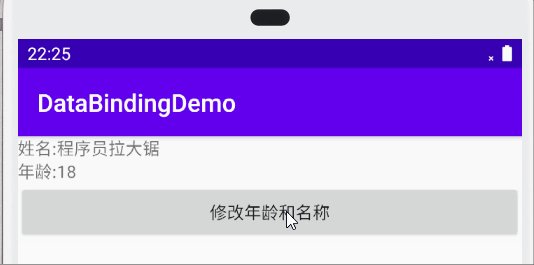
age.set(18)
userName.set("程序员拉大锯")
}
}
}
运行效果

这个做成以后,那其他就好弄了!具体的话请看视频。
这里的话只给出示例代码就好了。
监听对象变化更新
布局代码
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="activity"
type="com.sunofbeaches.databindingdemo.observable.PlainObjectActivity" />
<variable
name="observableUser"
type="com.sunofbeaches.databindingdemo.domain.ObservableObjectUser" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text='@{"姓名:"+observableUser.userName}' />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text='@{"年龄:"+observableUser.age}' />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{()->activity.onButtonClick()}"
android:text="修改年龄和名称" />
</LinearLayout>
</layout>
bean类代码
class ObservableObjectUser : BaseObservable() {
@get:Bindable
var userName: String = ""
set(value) {
field = value
notifyPropertyChanged(BR.userName)
}
@get:Bindable
var age: Int = 0
set(value) {
field = value
notifyPropertyChanged(BR.age)
}
}
activity的代码
class PlainObjectActivity : AppCompatActivity() {
private lateinit var dataBinding: ActivitySimpleObserableBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
dataBinding = DataBindingUtil.setContentView<ActivitySimpleObserableBinding>(
this,
R.layout.activity_simple_obserable
)
dataBinding.activity = this
dataBinding.observableUser = ObservableObjectUser().apply {
age = 30
userName = "TrillGates"
}
}
fun onButtonClick() {
Toast.makeText(this, "更新数据...", Toast.LENGTH_SHORT).show()
dataBinding.observableUser?.apply {
age = 18
userName = "程序员拉大锯"
}
}
}

效果跟前面一样的。