09.DatabindingUI绑定类
绑定类
同学们可以理解为每一个xml可以对应生成一个binding类。比如说你的Activity里的布局 ,比如说列表的item,这些都可以生成对应的binding类。
前面的话,我们的绑定类都是自动生成的,比如说activity_main.xml的对应绑定类是ActivityMainBinding,也就是默认情况下以布局的名称改成驼峰命名法+Binding
修改绑定类的的名称
这个难搞吗?
不难搞,在data标签上,修改class属性即可,比如说我们的main_activity.xml布局里
<data class="MainBinding">
<import type="com.sunofbeaches.databindingdemo.domain.User" />
<variable
name="user"
type="User" />
</data>
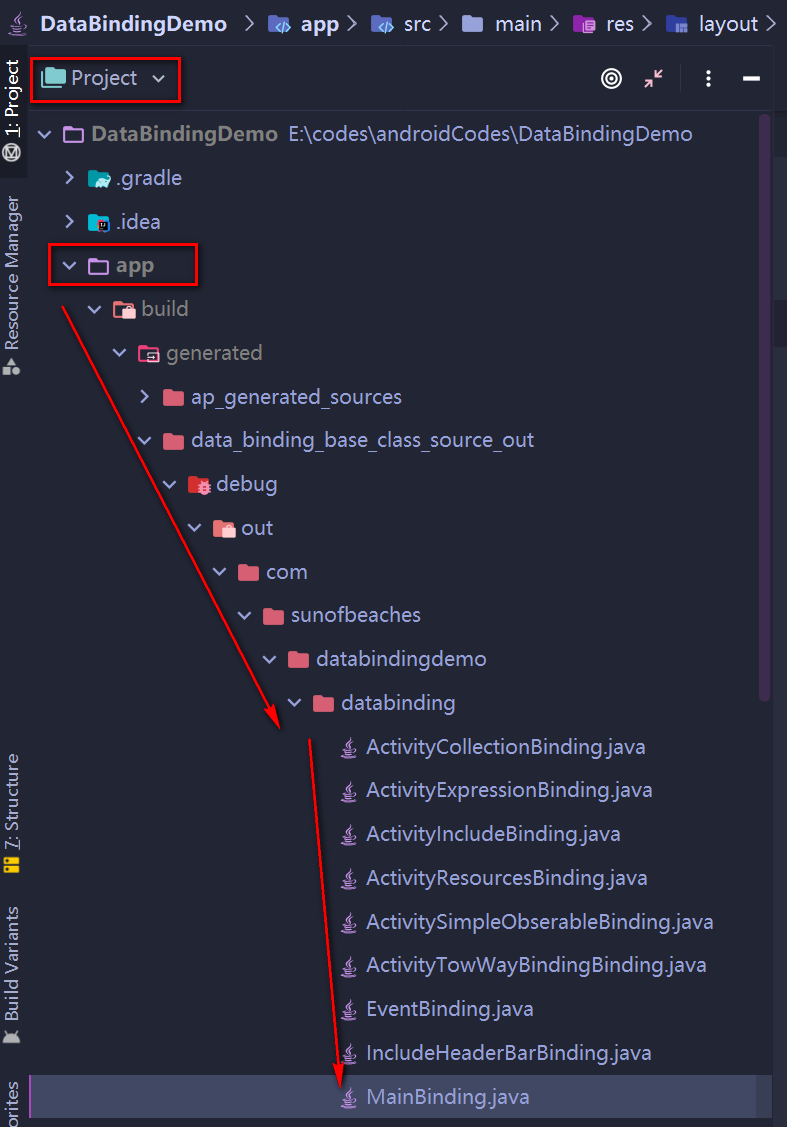
点击Build->Make Project一下,重新构建,就会生成MainBinding的类了
这个类生成在什么目录呢?

获取到绑定类
两种方式,一种是通过DataBindingUtil来绑定,一种是通过Binding类的静态方法来获取到绑定类实例
手动方式来绑定
val inflate = ActivityMainBinding.inflate(layoutInflater) setContentView(inflate.root)这样子,返回的是ActivityMainBinding,并且,可以拿到View,设置到Activity里去。
当然啦,这个inflate也有重载的方法,其实跟我们以前使用的LayoutInflater差不多。
val binding = ActivityMainBinding.inflate(getLayoutInflater(), viewGroup, false)最后一个参数true或者false的意思同学们应该知道的吧,不知道的话去看一下自定义控件的课程。
可以直接bind到View上
val binding = ActivityMainBinding.bind(viewRoot)使用DataBindingUtil来绑定
//把布局交给DataBindingUtil val activityMainBinding: ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
我们在Activity里两种方法都可以,我们在RecyclerView的适配器,或者其他条目类的布局,可以通过Binding类的静态方法来获取到实例对象。
绑定类的结构
前面我们已经告诉大家绑定类在哪个目录下了!
它继承自ViewDataBinding
并且是一个抽象类:public abstract class MainBinding extends ViewDataBinding
那么它的实现类是谁呢?
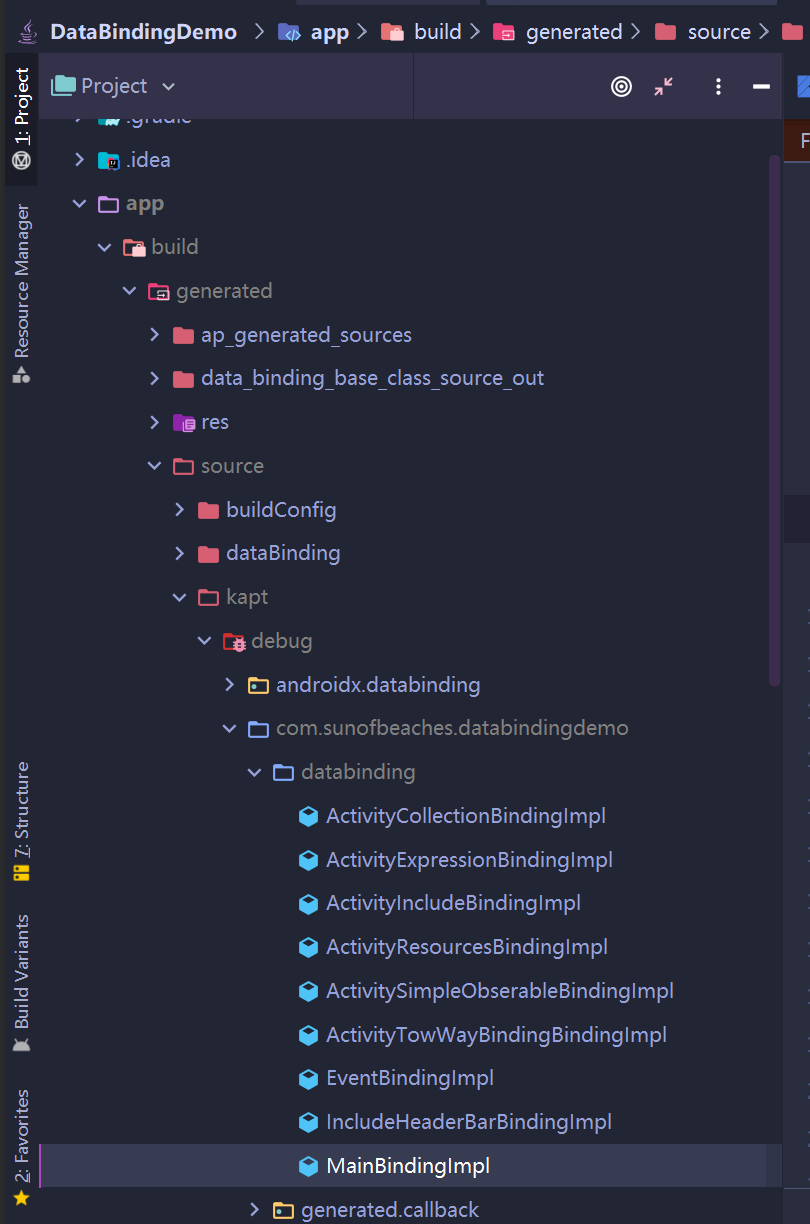
public class MainBindingImpl extends MainBinding
在哪个目录下呢?

路径,同学们就看看上面这个图吧。
具体的代码同学们可以去看看,不难。