06.Databinding-import
import,variables,and includes
导入[类],变量,包含(引入[布局])
import 我们一般用于导入类,比如说前面我们导入UserInfo,导入List类,而java.lang.*是默认导入的。
variables,变量的意思,也就是我们的数据bean类
include,包含,引入另外一个布局,子布局。达到某些布局可共用,减少重复代码。
import
官方的例子是这样
<data>
<import type="android.view.View"/>
</data>
使用的时候就可以用值View里的常量了
<TextView
android:text="@{user.lastName}"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="@{user.isAdult ? View.VISIBLE : View.GONE}"/>
别名
如果我们导入两个同名的类,不同包名嘛。
这个时候 我们可以通过起别名的方式来使用。
比如说,两个都是View
<import type="android.view.View"/>
<import type="com.example.real.estate.View"
alias="Vista"/>
使用可以通过别名来使用
Variables
Variables是变量的意思,你可以引入多个变量,这些在前面的代码里已经显示过了。
比如说:
<data>
<import type="android.graphics.drawable.Drawable"/>
<variable name="user" type="com.example.User"/>
<variable name="image" type="Drawable"/>
<variable name="note" type="String"/>
</data>
Includes
使用场景,当我们当前这个xml布局include另外一个布局时,比如说:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bind="http://schemas.android.com/apk/res-auto">
<data>
<import type="com.sunofbeaches.databindingdemo.domain.User" />
<variable
name="user"
type="User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/include_header_bar"
bind:userInfo="@{user.name}" />
</LinearLayout>
</layout>
这样子,它包含了一个子布局,Include的方式添加进来
所包含的内容是这样子的
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="userInfo"
type="String" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#33ffaa">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@{userInfo}" />
</LinearLayout>
</layout>
Activity的代码
class IncludeActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val includeBinding =
DataBindingUtil.setContentView<ActivityIncludeBinding>(this,
R.layout.activity_include)
includeBinding.user = User("TrillGates", 30, Gender.MALE)
}
}
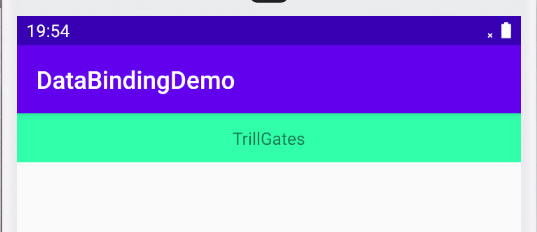
运行结果