05.Databinding事件处理
Android开发Jetpack-Databinding事件处理
事件处理主要有两种
一种是方法引用,另外一种则是监听绑定
官方的说法叫做:Method references 和 Listener bindings
这两种方式的不同是什么呢?
创建时机不同
官方文档原话:
The major difference between method references and listener bindings is that the actual listener implementation is created when the data is bound, not when the event is triggered. If you prefer to evaluate the expression when the event happens, you should use listener binding.
监听绑定是在在事件发生的时候创建的,而方法引用的方式是在数据绑定的时候创建的。
前期准备
数据
<data class="EventBinding">
<variable
name="textInfo"
type="String" />
<variable
name="eventHandler"
type="com.sunofbeaches.databindingdemo.EventHandlers" />
</data>
EventActivity.kt
class EventActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val eventBinding =
DataBindingUtil.setContentView<EventBinding>(this, R.layout.activity_event)
eventBinding.textInfo = "点击复制内容"
eventBinding.eventHandler = EventHandlers()
}
}
方法处理类
class EventHandlers {
fun onFistButtonClick(view: View) {
println("第一个按钮点击了...")
}
fun onTextClickToCopy(text: String) {
println("复制的内容是:$text")
}
}
方法引用
方法引用很简单,我们前面引入了EventHandlers,这其实是个类,类里面有方法,当然啦,你也可以传Activity进来,把方法写在Activity里即可
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{eventHandler::onFistButtonClick}"
android:text="第一个按钮点击" />
要注意的是方法里默认的参数是View,如果没有的话,会报错。
监听绑定
监听绑定也很简单,其实就是lambda表达式
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{()->eventHandler.onTextClickToCopy(textInfo)}"
android:text="@{textInfo}" />
再来一个监听绑定的吧
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onCheckedChanged="@{(cb, isChecked) -> eventHandler.completeChanged(cb, isChecked)}"
android:text="选择测试" />

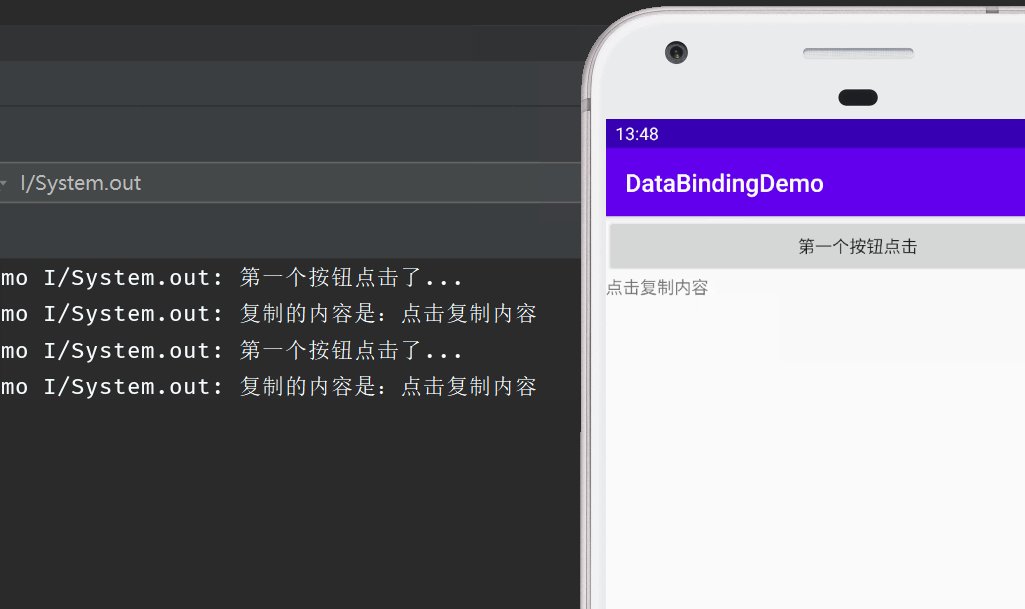
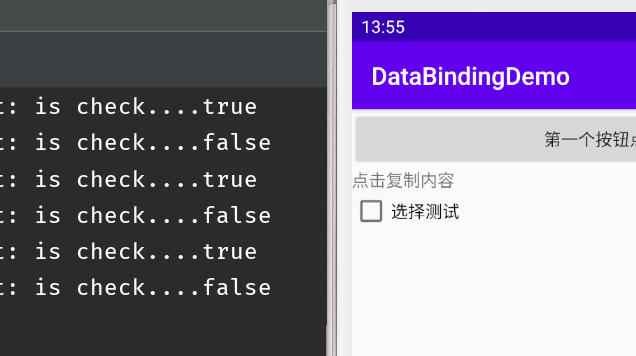
运行结果